ASP.NET CoreとTypeScriptのインストール
まず、必要な場合はASP.NET Coreをインストールします。このクイックスタートガイドでは、Visual Studio 2015または2017が必要です。
次に、お使いのVisual Studioのバージョンに最新のTypeScriptがまだインストールされていない場合は、インストールできます。
新規プロジェクトの作成
- ファイルを選択します。
- 新規プロジェクトを選択します (Ctrl + Shift + N)
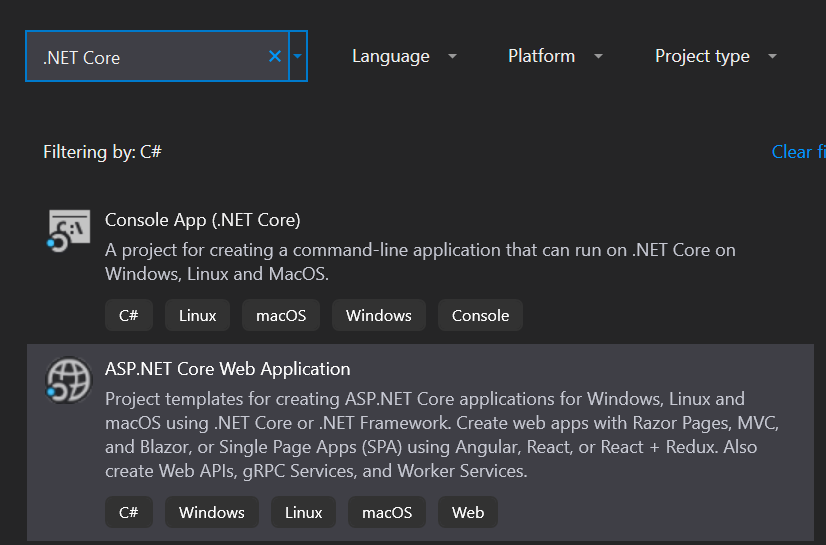
- プロジェクト検索バーで.NET Coreを検索します。
- ASP.NET Core Web アプリケーションを選択し、次へボタンを押します。

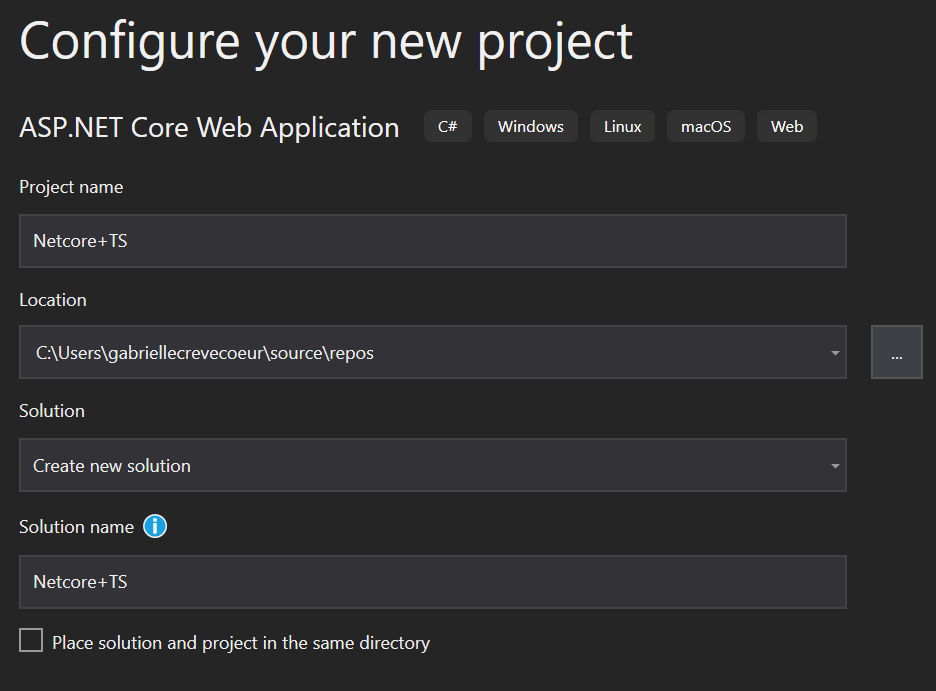
- プロジェクト名とソリューション名を指定します。その後、作成ボタンを選択します。

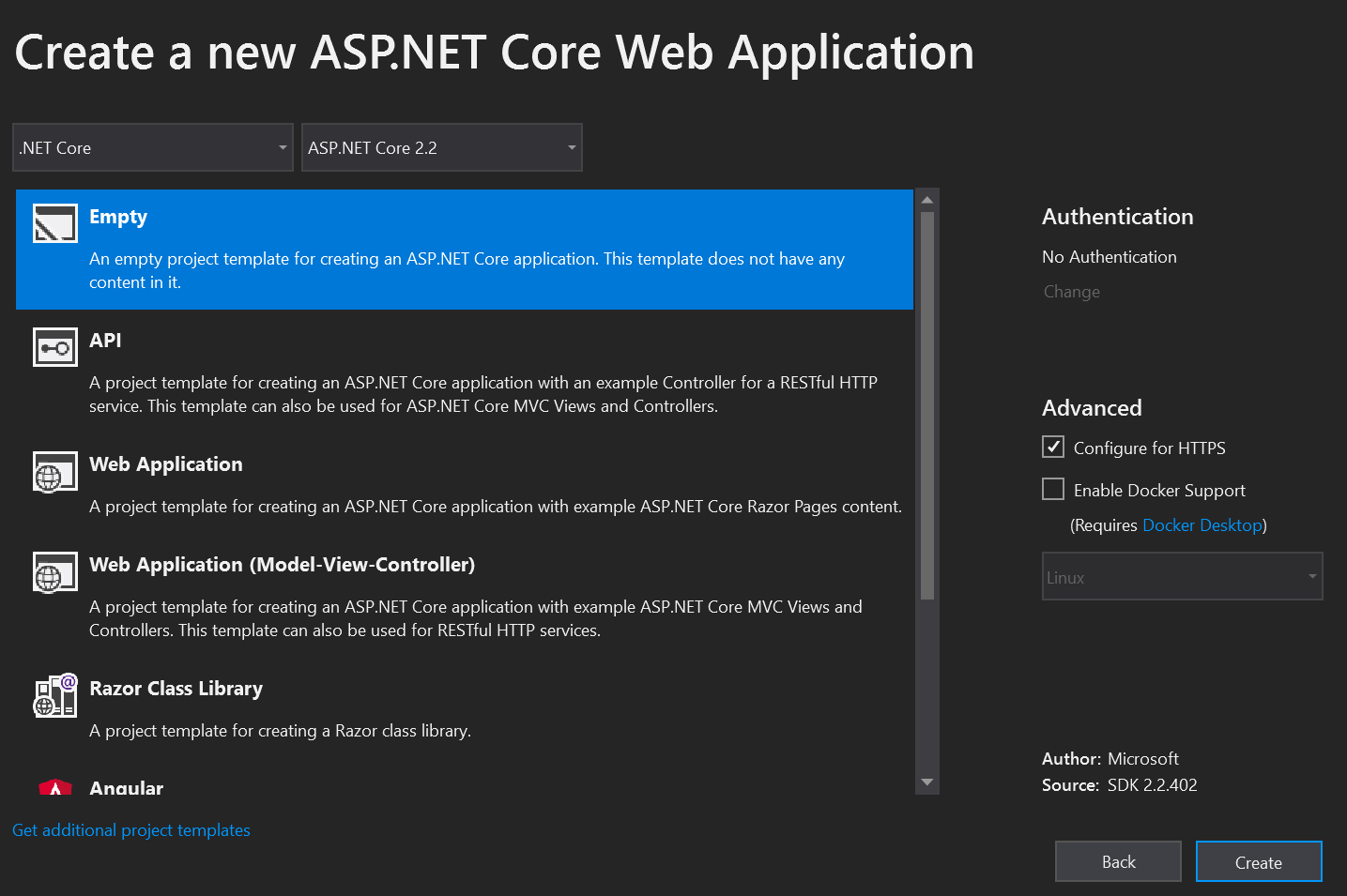
- 最後のウィンドウで、空テンプレートを選択し、作成ボタンを押します。

アプリケーションを実行し、正常に動作することを確認します。

サーバーの設定
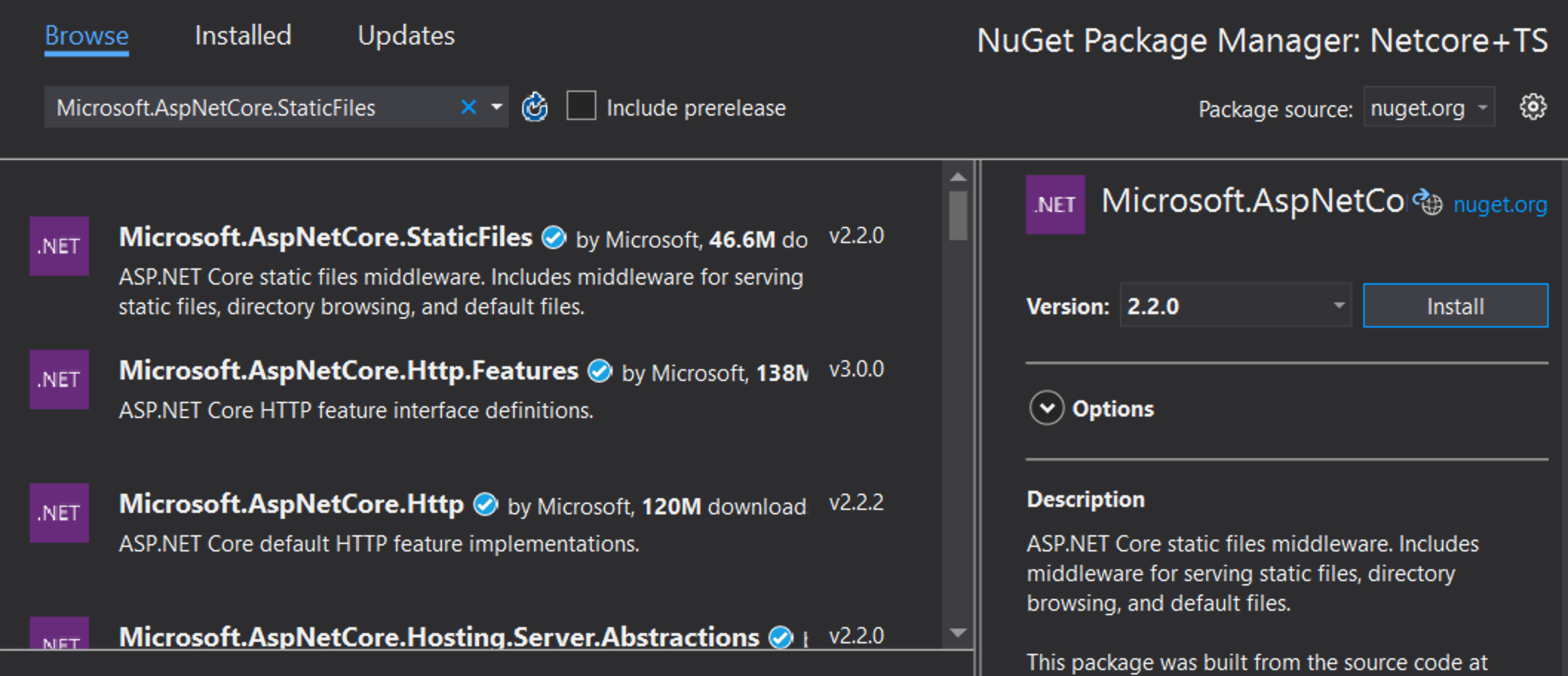
依存関係 > NuGet パッケージの管理 > 参照を開きます。Microsoft.AspNetCore.StaticFilesとMicrosoft.TypeScript.MSBuildを検索してインストールします。

Startup.csファイルを開き、Configure関数を次のように編集します。
public void Configure(IApplicationBuilder app, IHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); }
UseDefaultFilesとUseStaticFilesの下の赤い波線は、VSを再起動すると消える場合があります。
TypeScriptの追加
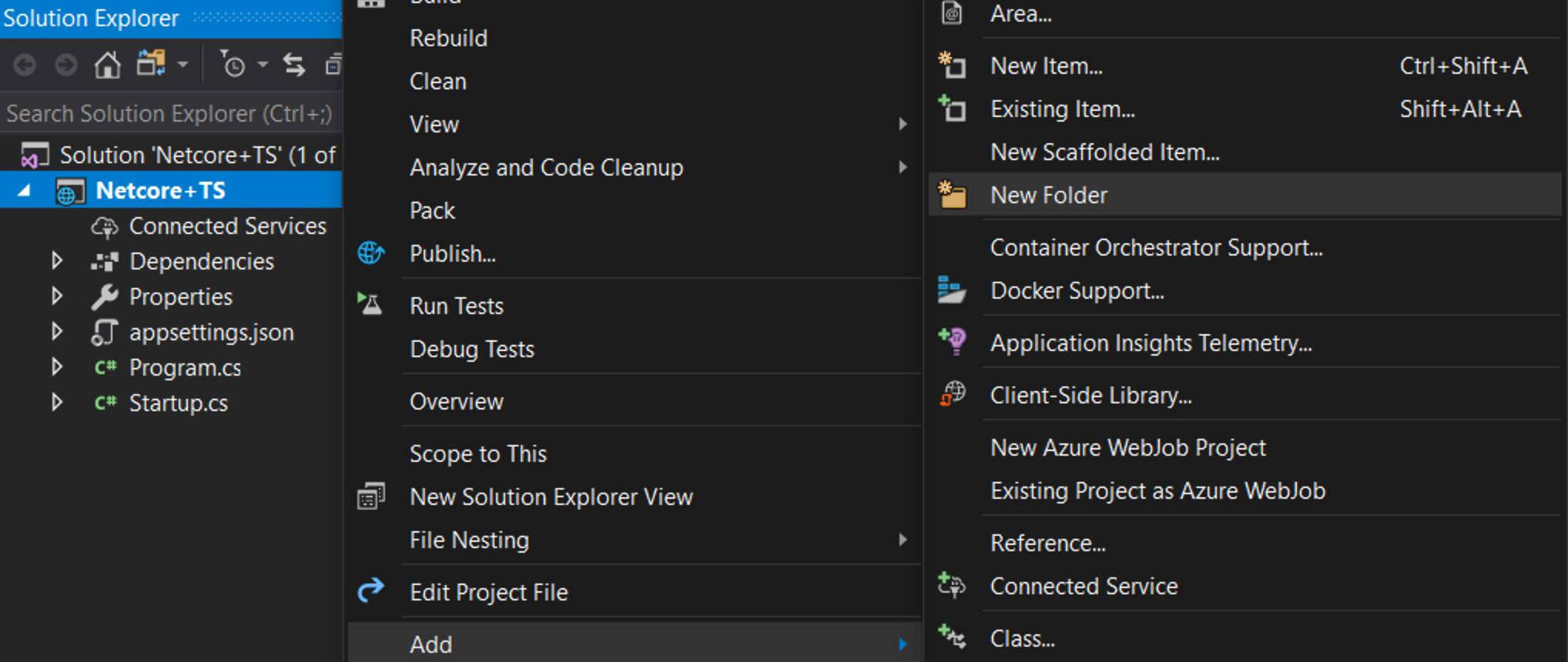
次に、新しいフォルダーを追加してscriptsと名付けます。


TypeScriptコードの追加
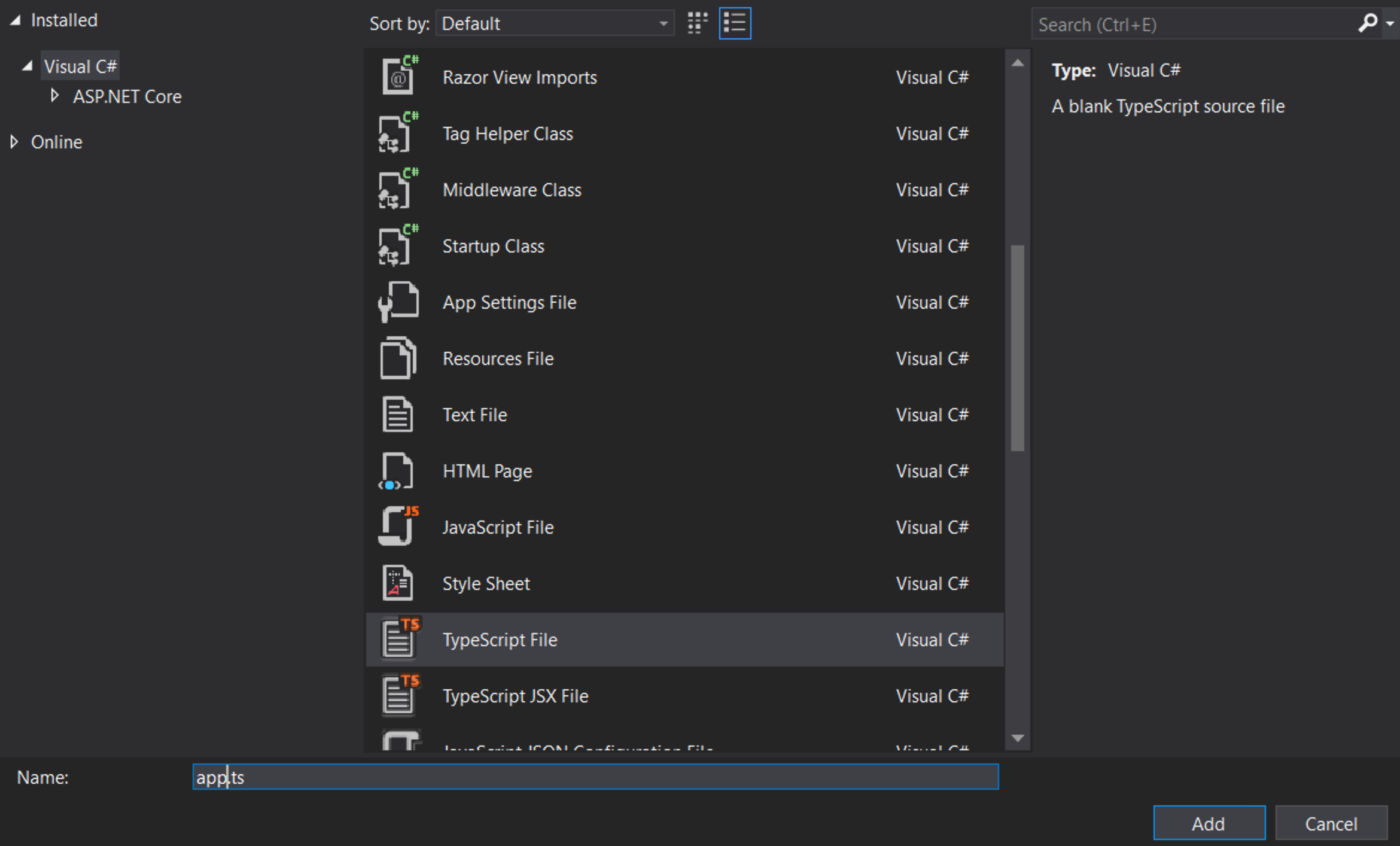
scriptsを右クリックして新しい項目をクリックします。次に、TypeScriptファイルを選択し、ファイル名をapp.tsにします。

サンプルコードの追加
次のコードをapp.tsファイルに追加します。
ts
ビルドの設定
TypeScriptコンパイラの構成
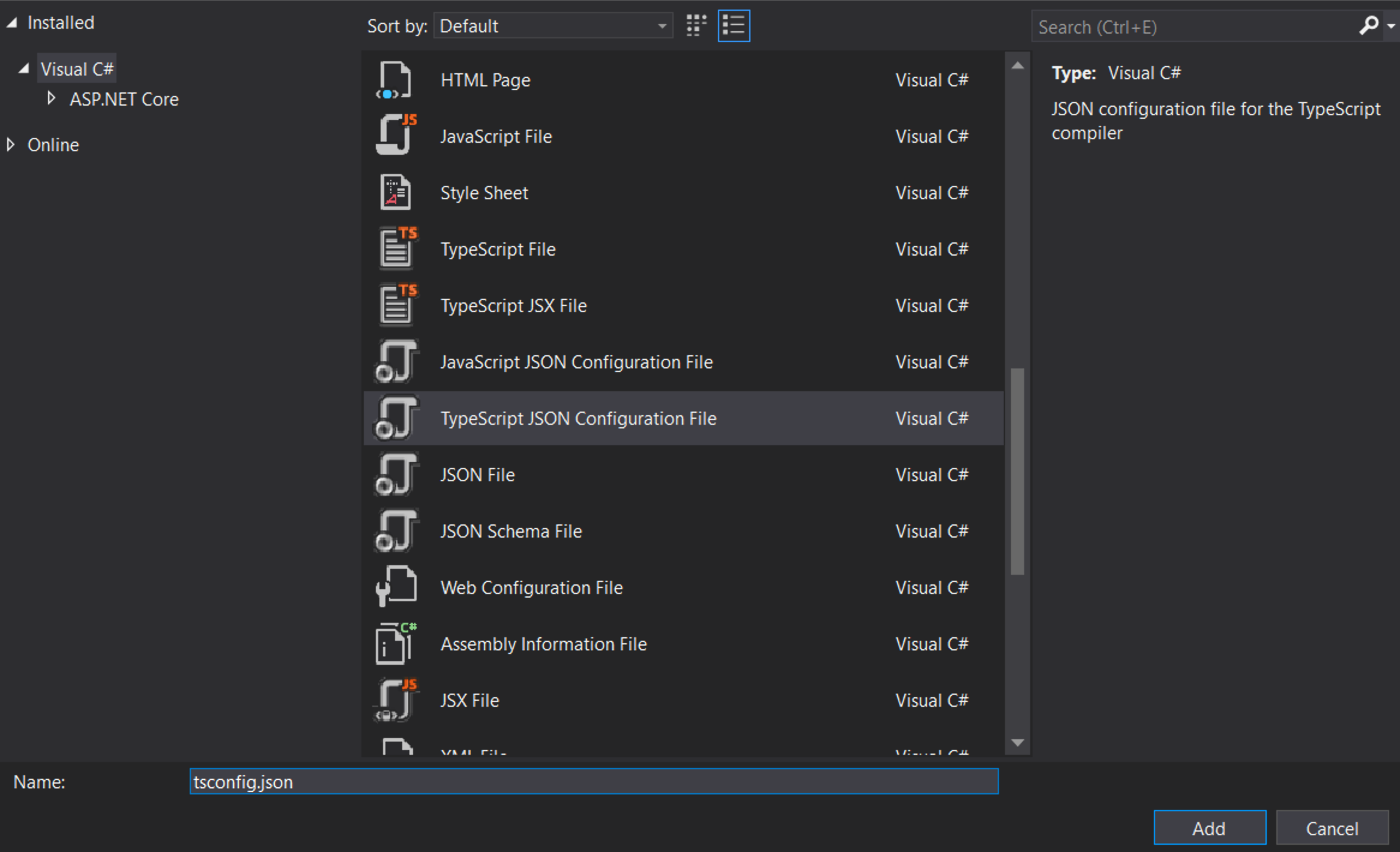
まず、TypeScriptにビルド方法を指示する必要があります。「scripts」を右クリックして、「新規アイテム」をクリックします。次に、「TypeScript構成ファイル」を選択し、デフォルト名の「tsconfig.json」を使用します。

tsconfig.jsonファイルの内容を以下に置き換えます。
noEmitOnError:エラーが報告された場合は、出力ファイルを生成しません。noImplicitAny:暗黙的なany型を持つ式と宣言に対してエラーを発生させます。sourceMap:対応する.mapファイルを生成します。target:ECMAScriptのターゲットバージョンを指定します。
注:「ESNext」は最新のサポート対象バージョンをターゲットにします。
noImplicitAnyは、新しいコードを作成する際には常に良いアイデアです。これにより、誤って型指定されていないコードを作成しないようにすることができます。「compileOnSave」を使用すると、実行中のウェブアプリでコードを簡単に更新できます。
NPMの設定
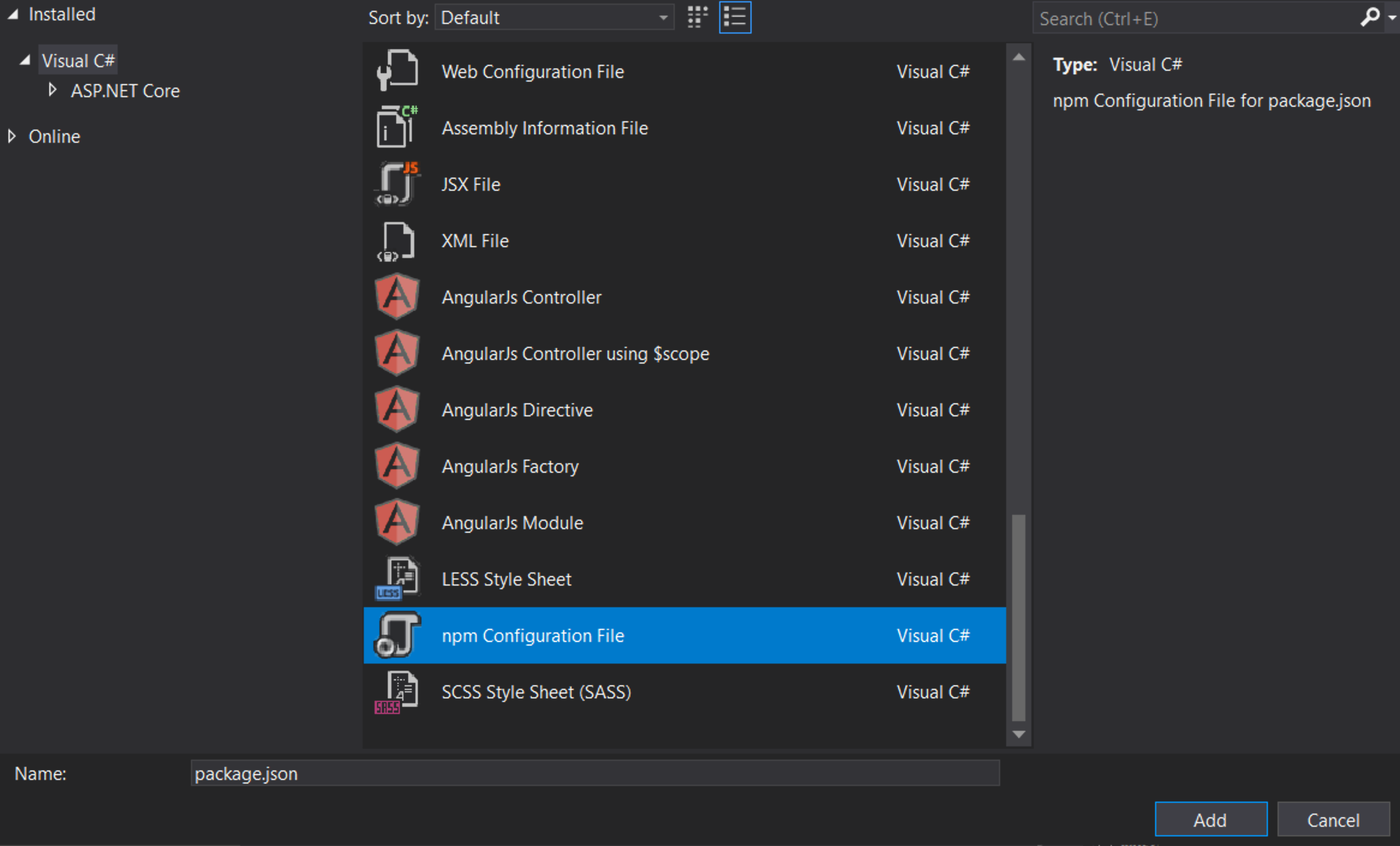
JavaScriptパッケージをダウンロードできるように、NPMを設定する必要があります。プロジェクトを右クリックして、「新規アイテム」を選択します。次に、「NPM構成ファイル」を選択し、デフォルト名の「package.json」を使用します。

package.jsonファイルの"devDependencies"セクションに、gulpとdelを追加します。
ファイルを保存するとすぐに、Visual Studioがgulpとdelのインストールを開始します。開始しない場合は、package.jsonを右クリックして「パッケージの復元」を選択します。
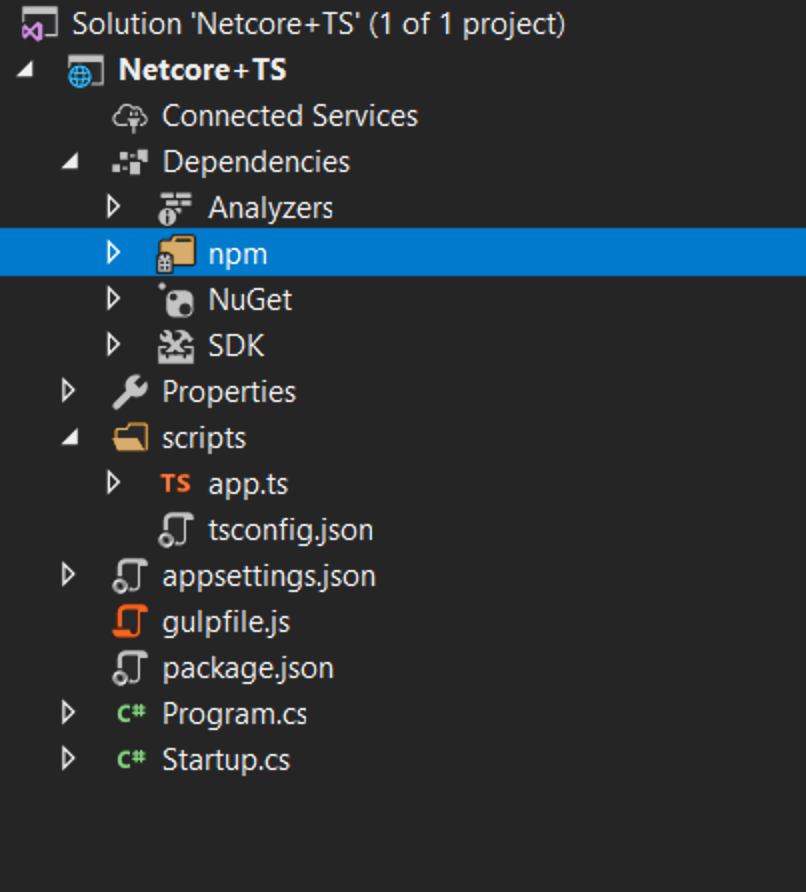
その後、ソリューションエクスプローラーにnpmフォルダが表示されます。

gulpの設定
プロジェクトを右クリックして、「新規アイテム」をクリックします。次に、「JavaScriptファイル」を選択し、「gulpfile.js」という名前を使用します。
js
最初の行は、ビルドが完了した後にVisual Studioに「default」タスクを実行するように指示します。また、Visual Studioにビルドのクリーンアップを要求すると、「clean」タスクも実行されます。
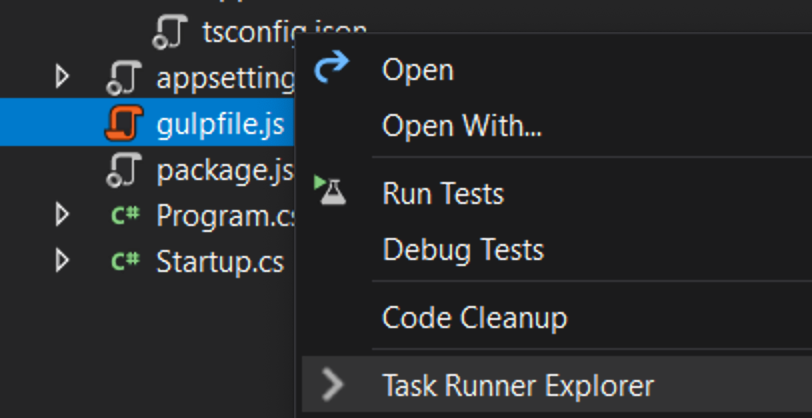
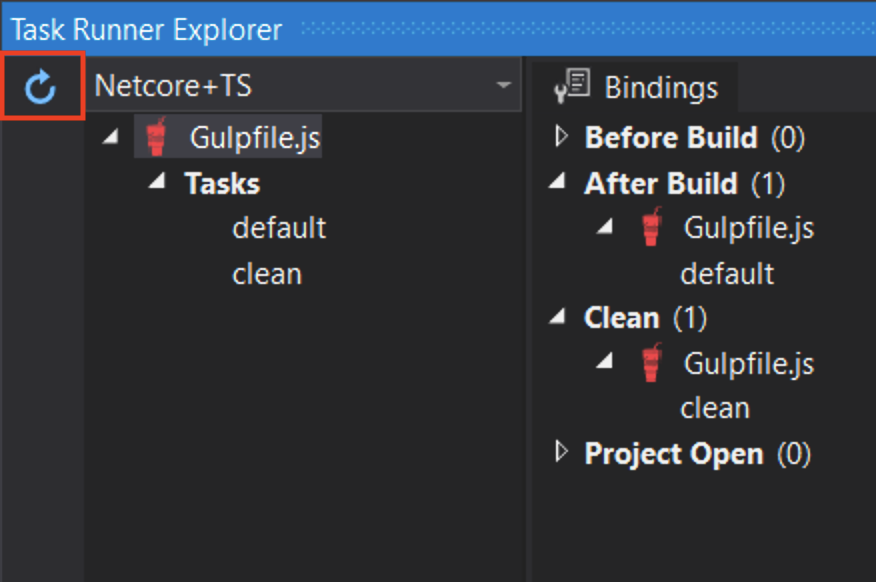
次に、gulpfile.jsを右クリックして、「タスクランナーエクスプローラー」をクリックします。

「default」と「clean」タスクが表示されない場合は、エクスプローラーを更新します。

HTMLページの作成
wwwrootフォルダを右クリックします(フォルダが表示されない場合は、プロジェクトをビルドしてみてください)。そして、内部にindex.htmlという名前の新しいアイテムを追加します。index.htmlには次のコードを使用します。
テスト
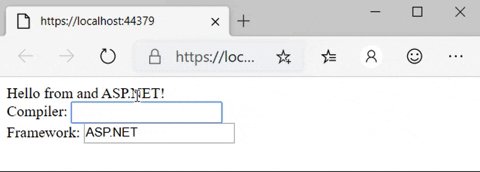
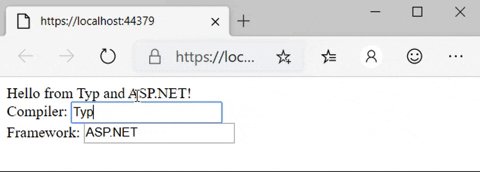
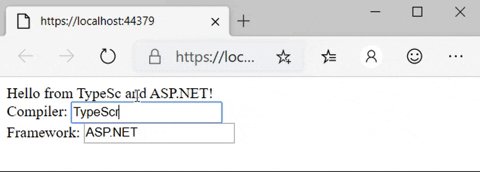
- プロジェクトを実行します。
- ボックスに文字を入力すると、メッセージが表示/変更されます!

デバッグ
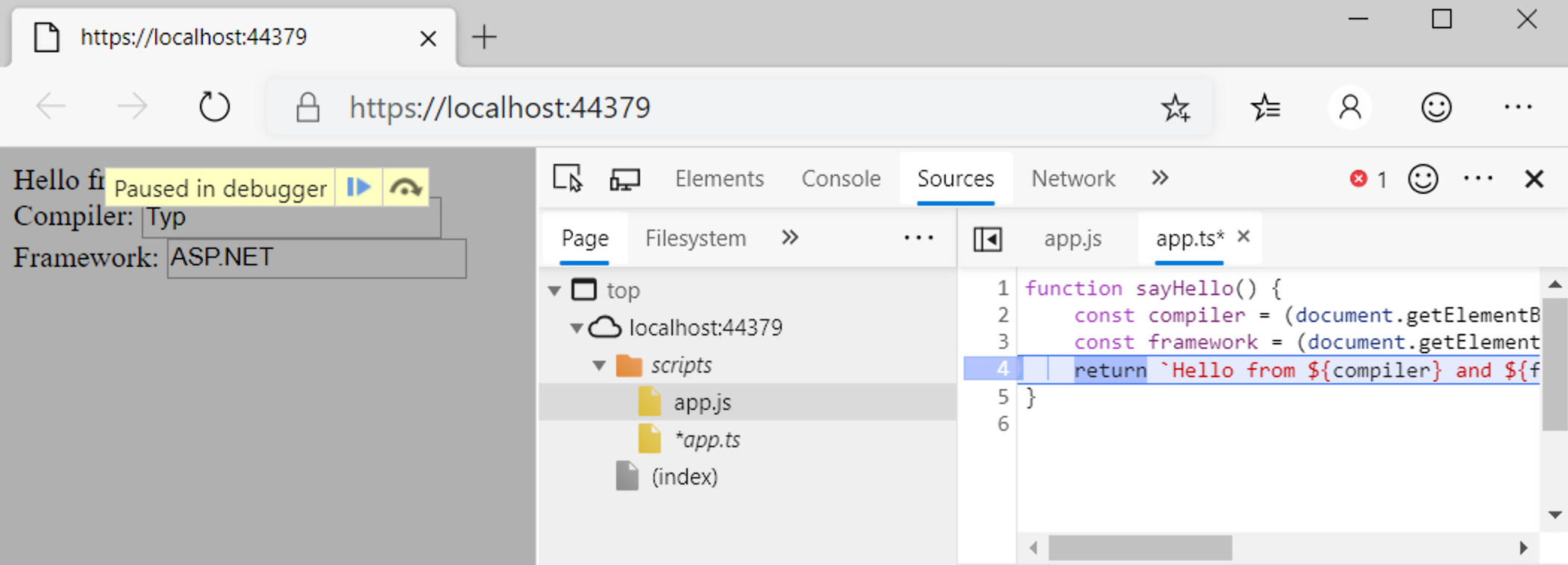
- Edgeでは、F12キーを押してデバッガータブをクリックします。
- 最初のlocalhostフォルダ、次にscripts/app.tsを参照してください。
- returnを含む行にブレークポイントを設定します。
- ボックスに文字を入力して、ブレークポイントがTypeScriptコードでヒットし、検査が正しく機能することを確認します。

おめでとうございます。TypeScriptフロントエンドを持つ独自の.NET Coreプロジェクトを構築しました。