TypeScriptで簡単なWebアプリケーションを構築することから始めましょう。
TypeScriptのインストール
プロジェクトにTypeScriptを追加するには、主に2つの方法があります。
- npm(Node.jsパッケージマネージャー)経由
- TypeScriptのVisual Studioプラグインをインストールする
Visual Studio 2017およびVisual Studio 2015 Update 3には、デフォルトでTypeScript言語サポートが含まれていますが、TypeScriptコンパイラ`tsc`は含まれていません。Visual StudioでTypeScriptをインストールしなかった場合は、ダウンロードできます。
npmユーザー向け
shell
最初のTypeScriptファイルを作成する
エディターで、`greeter.ts`に次のJavaScriptコードを入力します。
tsTryfunctiongreeter (person ) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
コードのコンパイル
`.ts`拡張子を使用しましたが、このコードはただのJavaScriptです。既存のJavaScriptアプリからそのままコピー/ペーストできます。
コマンドラインで、TypeScriptコンパイラを実行します。
shell
結果として、入力したJavaScriptと同じJavaScriptを含むファイル`greeter.js`が作成されます。JavaScriptアプリでTypeScriptを使用して起動して実行しています。
TypeScriptが提供する新しいツールのいくつかを活用し始めることができます。ここに示すように、`person`関数引数に`: string`型注釈を追加します。
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = "Jane User";document .body .textContent =greeter (user );
型注釈
TypeScriptの型注釈は、関数または変数の意図したコントラクトを記録するための軽量な方法です。この場合、`greeter`関数は単一の文字列パラメーターで呼び出されることを意図しています。 `greeter`の呼び出しを変更して、代わりに配列を渡してみることができます。
tsTryfunctiongreeter (person : string) {return "Hello, " +person ;}letuser = [0, 1, 2];Argument of type 'number[]' is not assignable to parameter of type 'string'.2345Argument of type 'number[]' is not assignable to parameter of type 'string'.document .body .textContent =greeter (); user
再コンパイルすると、エラーが表示されます。
shell
同様に、`greeter`呼び出しのすべての引数を削除してみてください。TypeScriptは、予期しない数のパラメーターでこの関数を呼び出したことを通知します。どちらの場合も、TypeScriptはコードの構造と提供する型注釈の両方に基づいて静的分析を提供できます。
エラーが発生したにもかかわらず、greeter.js ファイルが作成されていることに注意してください。コードにエラーがあってもTypeScriptを使用できます。ただし、この場合、TypeScriptはコードが期待どおりに実行されない可能性があると警告しています。
インターフェース
サンプルをさらに発展させましょう。ここでは、firstNameフィールドとlastNameフィールドを持つオブジェクトを記述するインターフェースを使用します。TypeScriptでは、2つの型は内部構造が互換性がある場合、互換性があります。これにより、明示的なimplements句なしで、インターフェースが必要とする形状を持つだけでインターフェースを実装できます。
tsTryinterfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = {firstName : "Jane",lastName : "User" };document .body .textContent =greeter (user );
クラス
最後に、クラスを使ってこの例をもう一度拡張してみましょう。TypeScriptは、クラスベースのオブジェクト指向プログラミングのサポートなど、JavaScriptの新機能をサポートしています。
ここでは、コンストラクターといくつかのパブリックフィールドを持つStudentクラスを作成します。クラスとインターフェースはうまく連携し、プログラマーが適切な抽象化レベルを決定できることに注意してください。
また、コンストラクターの引数にpublicを使用すると、その名前のプロパティを自動的に作成できる省略形になります。
tsTryclassStudent {fullName : string;constructor(publicfirstName : string,publicmiddleInitial : string,publiclastName : string) {this.fullName =firstName + " " +middleInitial + " " +lastName ;}}interfacePerson {firstName : string;lastName : string;}functiongreeter (person :Person ) {return "Hello, " +person .firstName + " " +person .lastName ;}letuser = newStudent ("Jane", "M.", "User");document .body .textContent =greeter (user );
tsc greeter.tsを再実行すると、生成されたJavaScriptが以前のコードと同じであることがわかります。TypeScriptのクラスは、JavaScriptでよく使用されるプロトタイプベースのOOと同じものを省略した表現です。
TypeScript Webアプリケーションの実行
次に、greeter.htmlに次を入力します
html
ブラウザでgreeter.htmlを開いて、初めての簡単なTypeScript Webアプリケーションを実行してください!
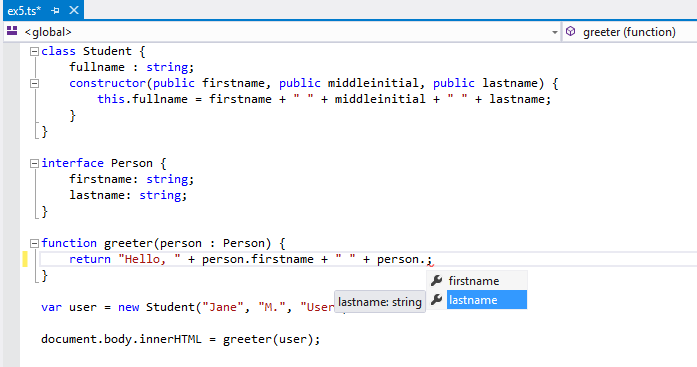
オプション:Visual Studioでgreeter.tsを開くか、コードをTypeScriptプレイグラウンドにコピーします。識別子にカーソルを合わせると、その型が表示されます。場合によっては、これらの型が自動的に推測されることに注意してください。最後の行を再入力し、DOM要素の型に基づいて補完リストとパラメーターヘルプを表示します。greeter関数への参照にカーソルを置き、F12キーを押してその定義に移動します。また、シンボルを右クリックしてリファクタリングを使用して名前を変更できることにも注意してください。
提供される型情報は、アプリケーションスケールでJavaScriptを操作するためのツールと連携して機能します。TypeScriptで何が可能かの詳細な例については、Webサイトのサンプルセクションを参照してください。